-
[webpack] 기본 개념webpack 2022. 2. 23. 00:27
[webpack] 기본 개념
1. 웹팩의 사용이유
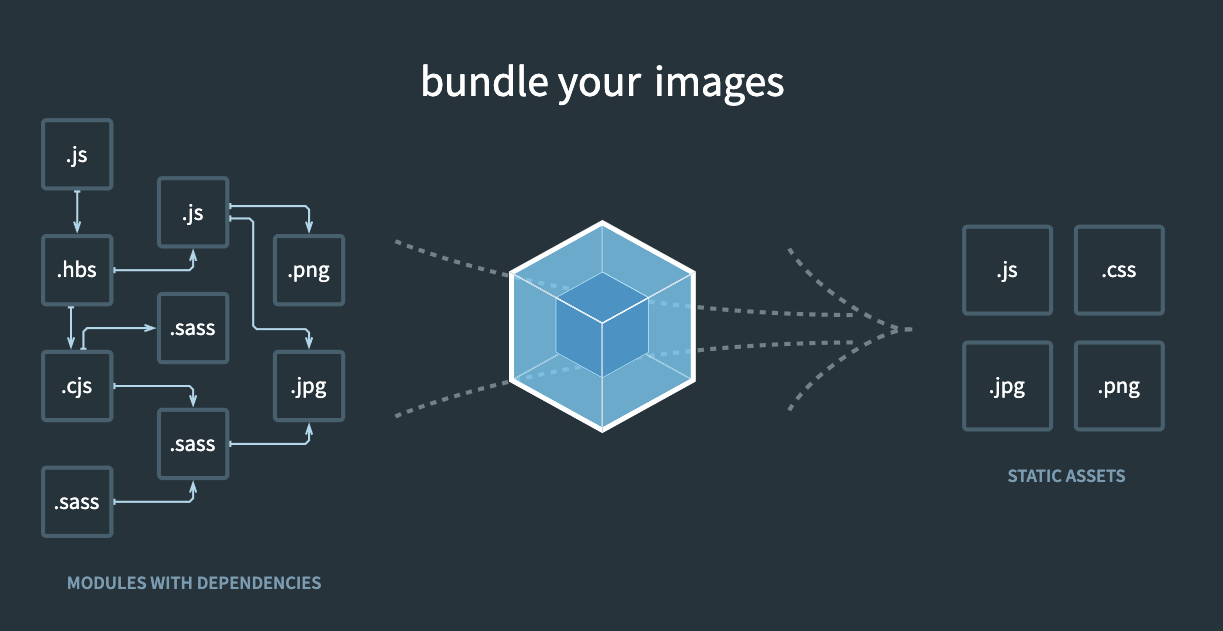
웹팩은 여러개의 파일을 하나로 합쳐주는
모듈 번들러입니다.
파일을 하나로 합치게 되면 서버로 보내는 요청의 횟수가 적어져 성능상의 이점을 가져올 수 있습니다.
웹팩 구조도 2. 웹팩의 사용법
- 프로젝트 폴더에 npm 을 init 해줍니다.
npm init -y - 웹팩과 웹팩 cli 를 dev 모드로 설치합니다.
dev 모드로 설치하는 이유는 웹팩은 파일을 하나로 묶어주는 역할만 할 뿐 실제 비지니스 로직에서는 사용되지 않기 때문에 dev 모드로 설치합니다.npm install webpack webpack-cli --save-dev - package.json 에 webpack 명령어를 기입해줍니다.
build : "webpack" - webpack.config.json 에서 어떻게 webpack 을 적용할것인지에 대한 정보를 기입합니다.
- 프로젝트 폴더에 npm 을 init 해줍니다.