[타입스크립트] 리액트 프로젝트에 타입스크립트 도입하기
1. npm install --save typescript @types/node @types/react @types/react-dom @types/jest 으로 타입스크립트 리액트 모듈을 설치한다.
2. .jsx 확장자 파일을 .tsx 로 바꾼다.
3. npm start 를 했더니 chalk.constructor is not a construtor 이라는 에러가 떴다.

구글링 해도 에러의 원인을 찾기 어려워서 아마 기존에 존재하는 js 관련 모듈과 ts 가 충돌이 날것이라고 추측했다.
그래서 일단 차근차근 해야할것을 진행해보기로 했다.
4. tsconfig.json 추가
5. package.json 에 dependency 파일들을 앞에 @types/ 를 붙여서 타입스크립트 파일로 바꿈. 단,
react-scripts 는 앞에 @types 을 붙이는게 아니라 뒤에 -ts를 붙임.
6. package.json 을 수정한 뒤, npm install -force 로 대충 업데이트를 한 뒤 (에러, 워닝은 엄청 뜸)
다시 npm start 를 하면 아까 3번에서 떴던 에러가 안뜬다.! ( 아마 react-scripts-ts 로 업그레이드해서 안뜨는거인듯)
7. mime. lookup is not a function 에러 발생.

index.js 의 838,845 번째 줄을 lookup 메서드를 getType 으로 바꿨다.
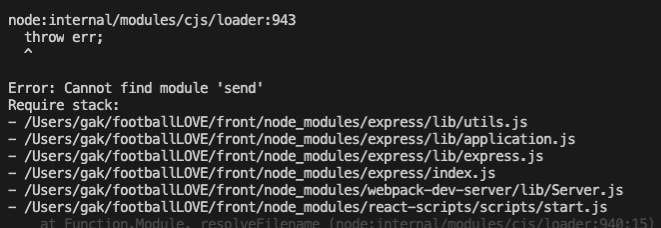
8. 수정하고 다시 실행했더니 Cannot read property 'getType' of undefined 라는 에러발생.

https://stackoverflow.com/questions/17162308/node-js-error-cannot-find-module-express 에서
원인을 찾아보니 express 를 설치하면 된다고해서 npm install express 를 설치하려고 했으나
10. 이번엔 또다른 에러

에러 내용을 읽어보니 react-scripts-ts 와 typescripts 의 버전이 안맞아서 나는 오류같았다.
11. 디펜던시,버전 관련 에러는
"npm install --legacy-peer-deps" 로 디펜던시 문제를 확인할 수있다.
그 결과 package.json 에 쓰여진 버전이 잘못된 것임을 알 수있었고,
5번 단계에서 패키지 앞에 @types/ 를 붙일때 타입스크립트 패키지의 버전은 다를 수 있으므로 버전을 갱신해줬어야한다.
12. 기존의 react-script 를 react-script-ts 로 변경했는데, 이 부분에서 에러가 발생한것같아 원래대로 react-script 로 바꾸고 npm install 로 재설치를 했더니 에러가 해결되었다.
13. axios 요청들이 모여있는 파일이름을 처음에 axios.ts 로 바꿨는데, 이걸 axios.js 로 바꿨더니 에러가 해결되었다.
14. mui 를 import 하지 못해서 tsconfig.json 에서 moduleResolution 을 Node 로 바꿨더니 에러가 해결되었다.
15. 리엑터 라우터돔 타입스크립트 버전(5.x.x) 에서는 아직 useNavigate 가 도입이 안돼서 UseHistory 로 변경했더니 에러가 해결되었다.
설치 참고자료: